こんにちは!
ゆるりとが誇るマルチタレントのZAK(ry
エンジニアの平崎です。
限りなく家電芸人扱いです。。
得意なのは黒物です。。
おさらい
なぜ法人ユーザーを対象とした対応を行わなければいけないのか
▼
法人ユーザーのIEは古いバージョンで固定されていることが多いので
きちんと対応しないと動かないとか色々クレームが来ることになるから。
(意訳)
というのが前回お伝えした背景でした。
今回のエントリは下記前後編の後編です。
▶ サポートブラウザに合わせて使用するjQueryのバージョンを決めましょう(前回)
▶ 仮想OSをダウンロードして挙動の確認をしましょう(本エントリ)
仮想OSをダウンロードして挙動の確認をしましょう
そのコード、ちゃんと動いてますか?
せっかく前回のエントリを踏まえ、jQueryのバージョンなどに
気を遣ってIEの各バージョンに対応した書き方をしてみても、
実際に正常に動くかどうかは確認が必要です。
異常系の見落としならまだしも、
中には正常系の動作確認すらしない人も居たりして発狂しそうになります。
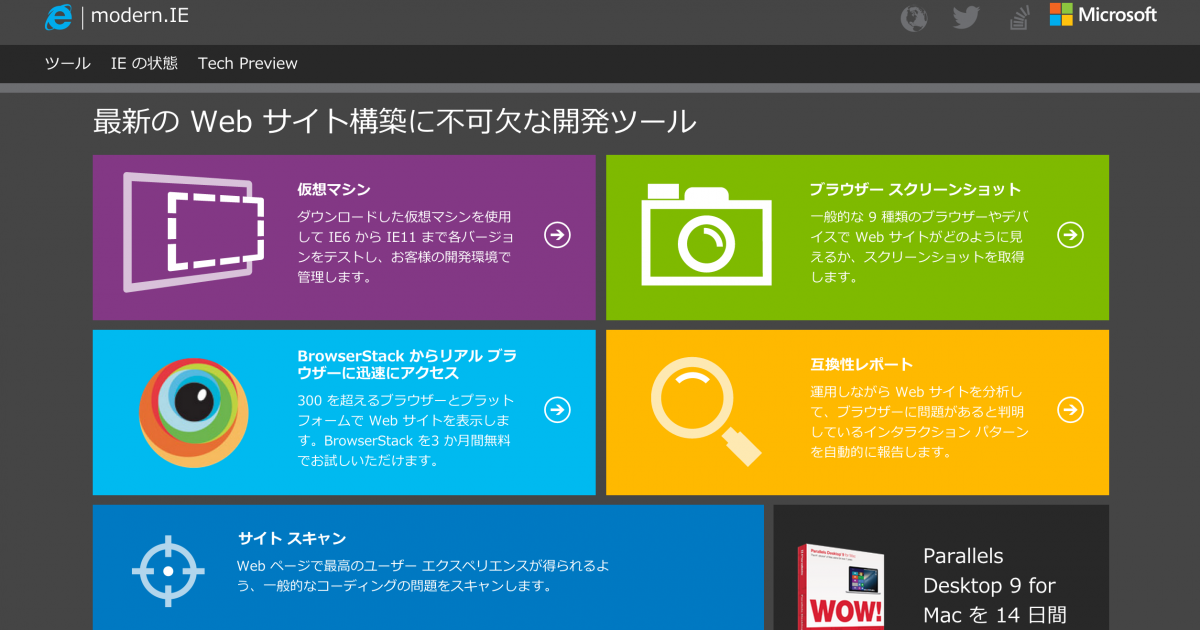
IEには互換モードがついており、それなりに確認は出来るのですが、
実機での動作を保証するものではありません。
クオリティを担保するためにはきちんと検証する必要があります。
そもそもMacではIEは確認できませんしね。
modern.IEから仮想OSをイメージをダウンロード
modern.IEというサイトでMicrosoftから公式に無料で検証に使える仮想OSイメージが出ていますので、そちらを使って確認しましょう。
仮想OSといっても挙動は実機と変わりないので安心です。
90日間限定で利用可能なので期限を超えたら再構築が必要ですが。。
https://www.modern.ie/ja-jp/virtualization-tools#downloads
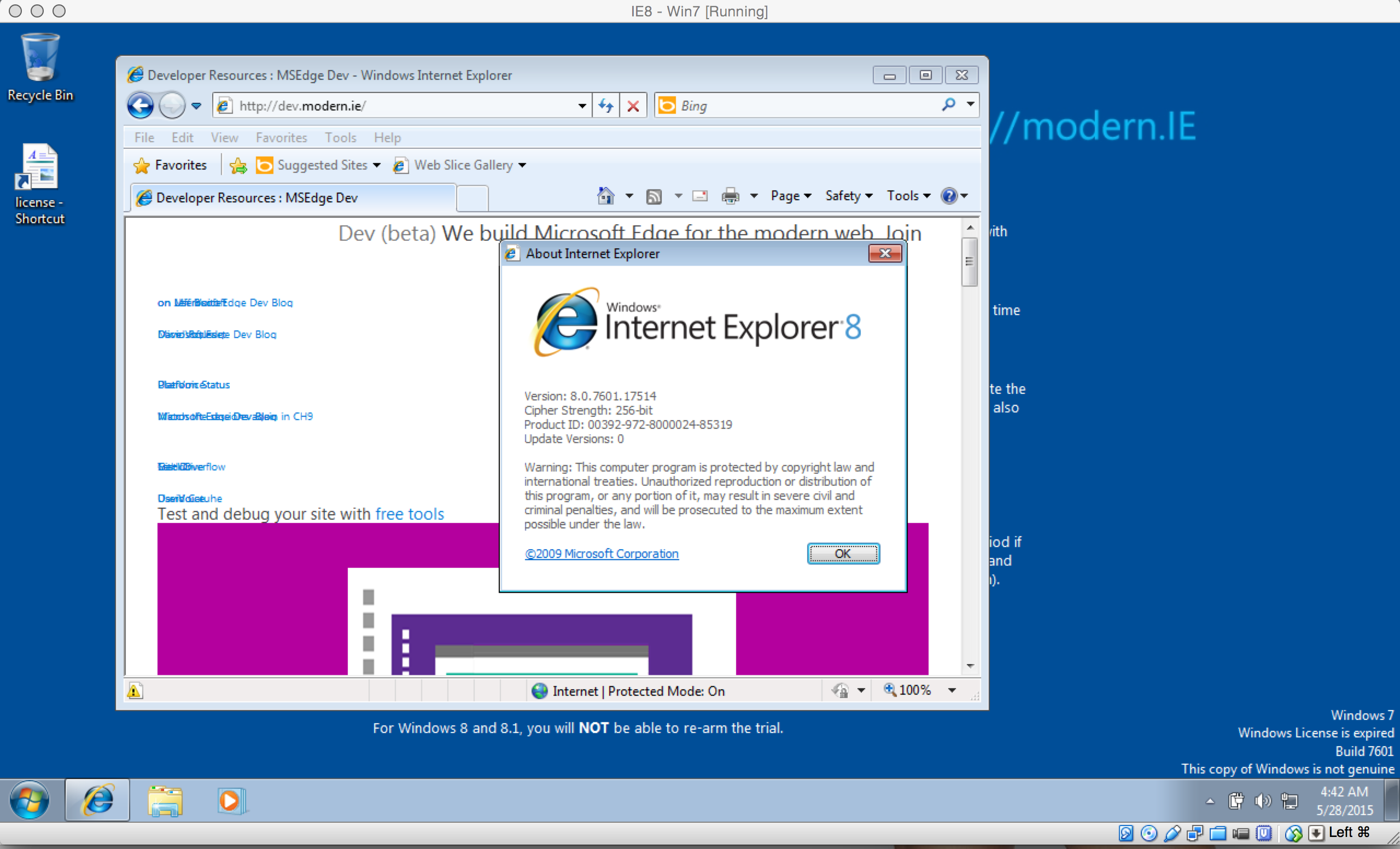
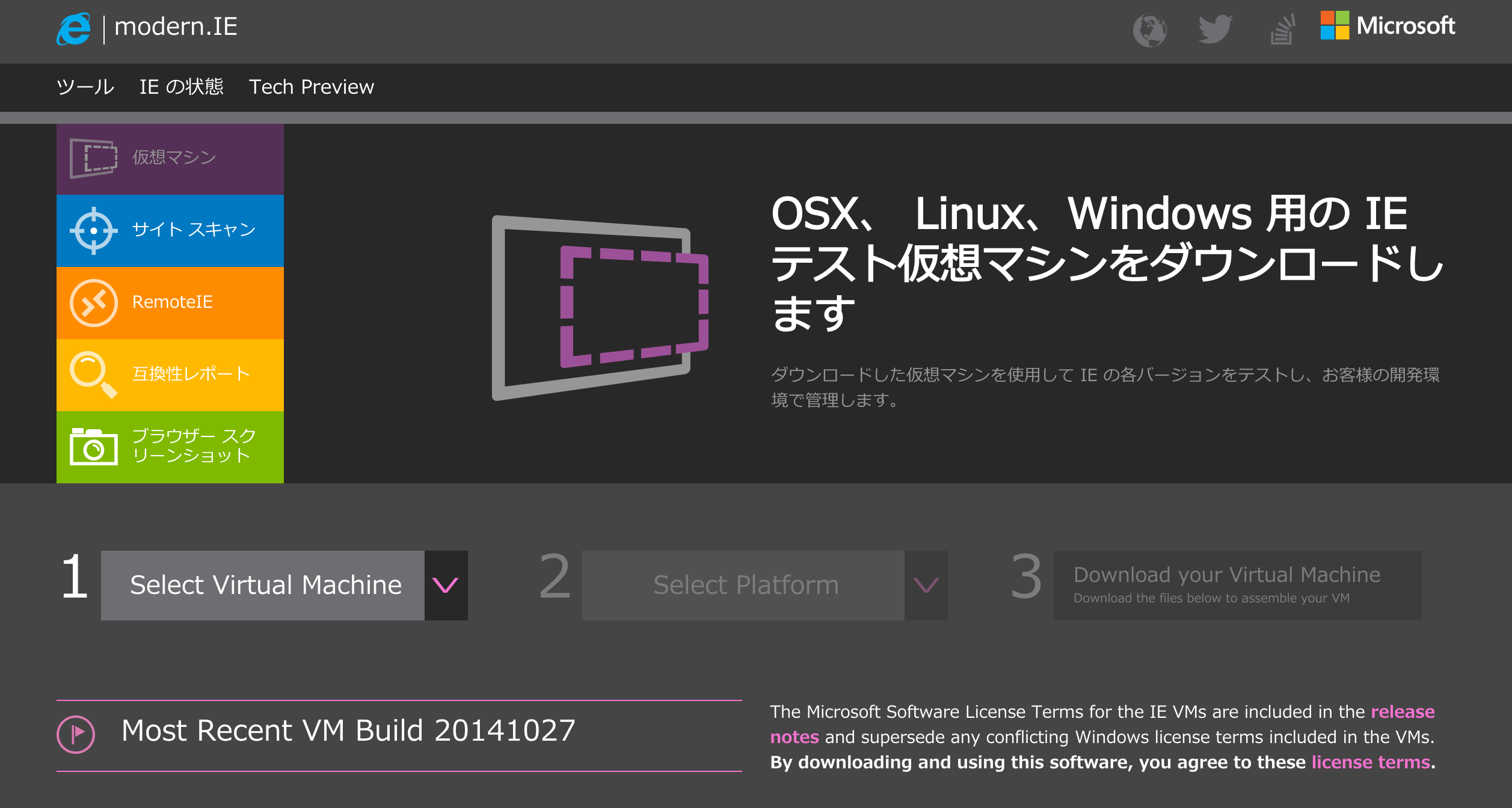
ダウンロードまでは下記の3ステップで完了です。
- Select Virtual Machine
ダウンロードするOSとIEのバージョンの組み合わせを選択します。 - Select Platform
仮想OSを起動する環境を選択します。
自分使っているOSで利用可能な仮想マシンを起動するソフトを選択します。
利用可能な仮想化ソフトは下記のとおりです。
私はVirtulBoxを使ってますね。
ファイルの共有やクリップボードの共有が出来て便利です。 - Download your Virtual Machine
選択した仮想OSイメージをダウンロードします。
一括ダウンロードだけでなく分割ダウンロードも出来ますので
回線スピードに合わせて選択されるとよいでしょう。
ダウンロードしたファイルは圧縮されていますので、
解凍したら仮想OSイメージが出てきます。
そちらを使って仮想OSを起動しましょう。
起動したら検証を行ってください。
難しいことは何もありません。
仮想OSの日本語化について
ちなみに、modern.IEでダウンロード出来るすべてのOSは英語版となりますので、
日本語でキーボードから入力出来るようにするにはひと、ふた、三手間くらい必要です。
下記のページを参考にされるとよいでしょう。
http://qiita.com/hnakamur/items/5f2f9e817dd0de60abb2
http://qiita.com/hnakamur/items/cd37c9c8826afe4b4dda
http://blog.yaju.jp/201401/article_2.html
かなり時間もかかりますので、90日ごとにセットアップをするのは大変ですよね。。
セキュリティ面を考えると、
仮想OSを立ち上げてからWindows Updateを行い、
セキュリティソフト(会社によってはこれが一番問題になるかもしれませんね)を導入し、
その上で日本語環境を整える、
という作業を繰り返さなくてはなりません。
複数環境を1台のPCでセットアップするとなるとゆうに1日はかかります。
ソフトウェアアシュアランスのすゝめ
そんなのやりたくない!という方は予算を取って
Microsoft Volume Licensingのソフトウェアアシュアランスを利用されるとよいでしょう。
https://www.microsoft.com/ja-jp/licensing/software-assurance/default.aspx#tab=4
はじめから複数の日本語のOSを選択できますし、
会社規定に沿ったセキュリティ対応が出来ますし、
1回セットアップしたら定期的にWindows Updateを行うのみで運用できます。
前職ではMac Mini上にこちらのソフトウェアアシュアランスで各IEのバージョンの仮想OSを作成し、
必要に応じて起動するOSを変更して運用していましたが、特に問題ありませんでした。
切り替えもスムーズに行えますし、少なくともIE7〜10の4環境を
同時に起動しておく、ということも出来ていました。
したがって、予算が取れる場合はこちらをオススメします。
仮想OSによるIE検証環境構築のまとめ
これらから、
IEの各バージョンの検証環境をセットアップするのは以下の3つの選択肢があると思います。
前提として、仮想OSがきちんと動作するPCなりサーバが必要になりますので
スペックの検証は事前に行ってください。
- modern.IEから必要な仮想OSをダウンロードして最低限のセットアップをして英語環境で検証する(無料)
多言語対応が必要でもない限りほとんど大丈夫です。 - modern.IEから必要な仮想OSをダウンロードして日本語環境を完璧にセットアップして検証する(無料)
上述の通り大変です。
キャッシュとしては無料ですが、構築担当者のリソースを著しく消費することになりますので、
違う費用がかかってしまうと言っても過言ではありません。 - Microsoftのソフトウェアアシュアランスを利用する(有料)
お金がかかります。が、一度構築してしまえば運用はかなり楽です。
無料で完璧な選択肢はありません。
状況によって最適なものを選択されるとよいでしょう。
IE以外の検証について
今回は最も需要があると思われるIEの検証環境についてまとめていますが、
それ以外の環境の検証については下記を参考にしてください。
- デスクトップブラウザ
IE以外のブラウザの過去のバージョンでの挙動を確認したい場合は下記のサイトからダウンロードできることもありますのでご確認ください。
http://www.oldversion.com/ - iOS
iOSでの挙動確認はXcodeに同梱されているiOS Simulator(Macのみですが)が基本ですね。 - Android
genymotionを利用しましょう。
https://www.genymotion.com/
genymotionは仮想OSを利用するのでmodern.IEの仮想OSと同じくWindowsでもMacでもLinuxでも大丈夫です。
最後に
IE各バージョンでCSS3の効果を使いたい、JavaScriptのプロパティの違いを吸収したいなどの
実践的な内容は下記のサイトによくまとめられており、私も大変お世話になっております。
合わせてご参照ください。
http://log.deconcepter.jp/2012/11/iefix/
お客様に満足いただけるよう、クオリティの高い納品をするのはエンジニアの仕事です。
動いたからいいや、仕様通りに書いたんだからバグってるのは仕様のせいだ、
と放り投げないでプロらしい仕事をしましょう!
幸せな法人ユーザー対象WEBページ制作ライフを!