はじめまして!
映画の主演から主題歌のボーカルまで何でもお任せ!
ゆるりとが誇るマルチタレントのZAKKYです!!
もとい。。エンジニアの平崎です。
社内の電化製品の選定からプログラムまで電気を使うことなら何でも担当しています。
家電芸人扱いされている気配があります。。
はじめに
さて昨今、HTML5+CSS3を使ったカッコイイWEBページがあふれていますよね。
そこで、今回はその中でもDOM操作においてポピュラーな
jQueryを使ってWEBページを作成する際、
主に法人ユーザーが対象となる場合の注意点をまとめていきたいと思います。
実際にどういうコードを書くべきか、という話ではありませんのでご注意ください。
こういう観点で書いてあるエントリを見つけられなかったので、
同じようなことをしなければならない人の手助けになれば、ということで書いてみました。
最初に、なぜ法人ユーザーを対象とした対応を行わなければいけないのか
の背景を説明させていただきますが、
そんなことは百も承知だ!という方にはいささが冗長ですので
読み飛ばしていただければ幸いです。
折りたたんでおきますので読まれる方のみ開いていただければ。
逆にエンジニア以外の方、特に興味がないという方は背景だけでも読んでください。
特に企画やプロモーションを生業とされている方はこういう対応を意識しないと
納期遅延やバージョンによっては動かないという痛い目に遭うこともありますので。。
今回のエントリでは前後編として下記の2点をお伝えします。
背景を飛ばす方は下記のアンカーからどうぞ。
▶ サポートブラウザに合わせて使用するjQueryのバージョンを決めましょう(本エントリ)
▶ 仮想OSをダウンロードして挙動の確認をしましょう(後編)
背景
ここでいうWEBページは、
HTML+CSS+JavaScript
のみで構成されるわりとプレーンなものから、
サーバサイドにシステムを構築し、そこから出力された情報を利用するものまで
とにかく、最終的にWEBページとしてユーザーに触れるものを指します。
そして、今回はターゲットが法人ユーザーです。
私は仕事柄、
法人のクライアントさんが何かイベントを打つ際に
自社や取引先の営業さんや事務局スタッフさん等が利用する
システムの構築を依頼されることが多いです。
つまり、法人ユーザーとは広い意味でクライアントさん社内の方を指します。
一般的に、企業を始めとした法人で仕事をされる方には必要に応じてパソコンが支給されますよね。
個人情報や機密情報保護の観点から、
そのパソコンに何でもソフトをインストールしてよいというわけではない、
インストールには申請が必要だったりそもそもインストール自体が禁止、
という制限がなされている場合が多く見受けられます。
特に、Windowsをお使いの場合はブラウザは
標準WEBブラウザであるInternet Explorer(以下IE)のみ利用可能、
さらにIEのバージョンが
固定化されているということが少なくありません。
理由としては社内で使っているソフトがそのバージョンでしか動かないとか色々あるみたいです。
セキュリティホールの心配があるのでなるべく最新のバージョンを使った方がいいと思うのですがね。。
とにかく、IEのバージョンは固定なわけです。
そのバージョンできちんと動くものを作らなければなりません。
そういうわけで、ちょっと特殊な法人ユーザー向け対応が必要なわけなんです。
サポートブラウザに合わせて使用するjQueryのバージョンを決めましょう
▶ IEのバージョンによって読み込むjQueryを切り替える
導入するjQueryのバージョンを決定する
jQueryを導入する際は使用するバージョンに注意する必要があります。
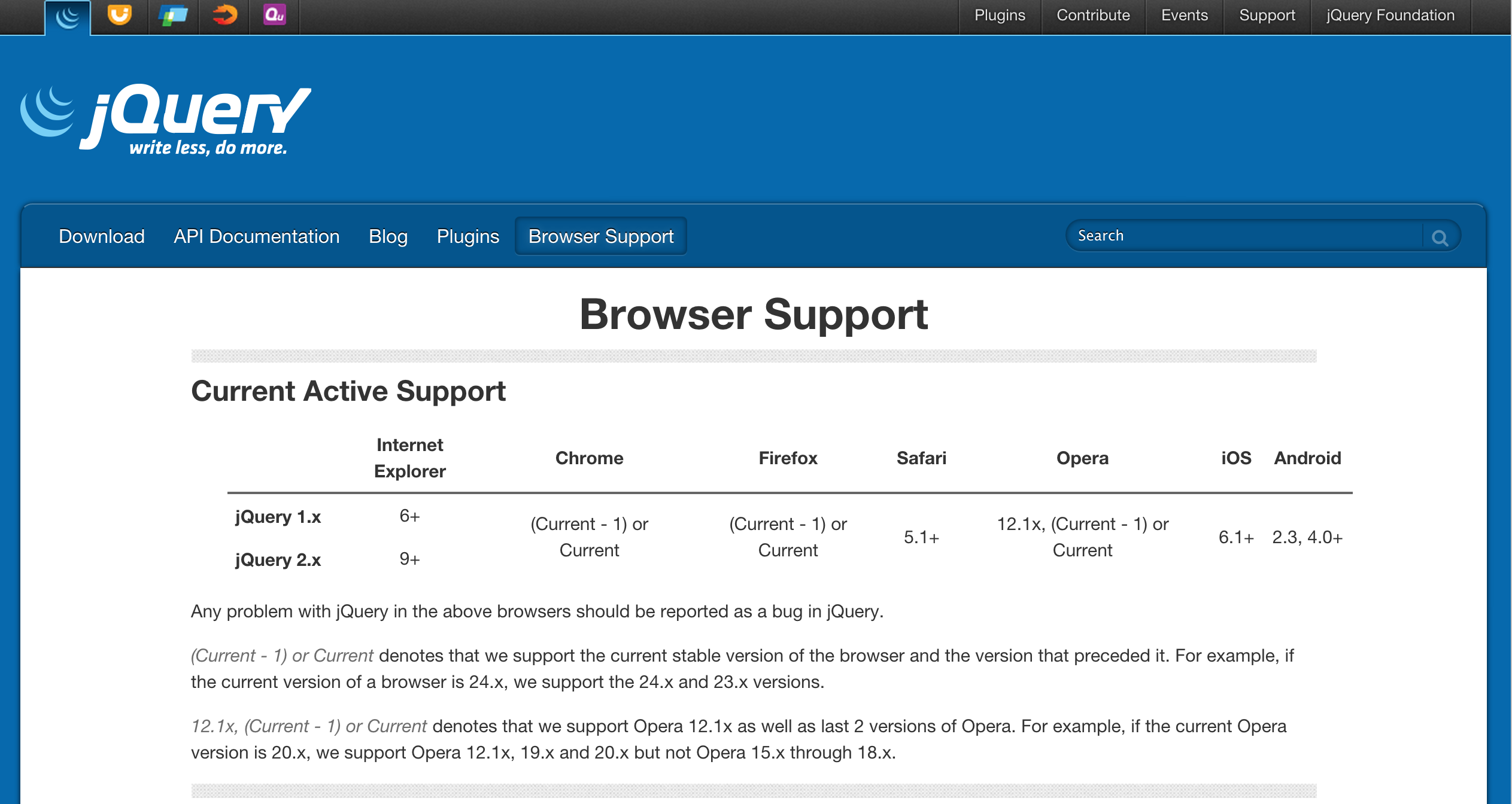
jQueryの公式サイトでサポートブラウザについてのページがありますのでまずは確認しましょう。
http://jquery.com/browser-support/
このエントリ執筆時点ではjQueryには1.x系と2.x系が存在します。
基本的にIE以外のブラウザのバージョンは自動更新されるようになっています。
従ってブラウザを閉じたら更新される状態で使っている場合を許容するため、
最新版-1のサポートとなっているわけです。
IE以外でバージョンアップに制限があるという話は聞いたことがないですね、少なくとも法人では。
IEに注目すると、
- 1.x系はIE6以降
- 2.x系はIE9以降
がサポートされています。
新しく作り始める時は、基本的に各系統の最新バージョンを使うのが望ましいです。
セキュリティ的なアップデートが多分に含まれていますし、
機能が増えている、パフォーマンスが向上している事も多いですしね。
一般的に、IE9からモダンブラウザという扱いですので(異論は認めます)、
サポート対象がIE9以降であるならば2.x系を利用すべきでしょう。
IE8までのサポートを切っている分、パフォーマンスが向上しているそうですし。
しかし、現時点ではクライアントさんからサポート対象として指定されるのは
往々にしてIE8以降です。
つまり、2.x系は使えません。
となると、1.x系となるわけですが、
もし未だにIE7以前のブラウザもサポート対象に求められた場合は
1.12がリリースされましたら常に1.12が最新バージョンとなりますのでご注意ください。
http://blog.jquery.com/2014/04/02/browser-support-in-jquery-1-12-and-beyond/
現行は1.11が最新なのでもう少し先の話になりそうですが。
jQueryのバージョンアップを行う場合
また、すでに構築済みのサイトをリニューアルする際にjQueryのバージョンを上げる場合は、
1.8以前を使っていたかどうかが肝になります。
1.8以前のバージョンから上げる際には、1.9で廃止された機能を利用していたかどうかが
重要なチェックポイントになります。
下記のサイトに詳しくまとまっていますのでご確認ください。
http://www.buildinsider.net/web/jqueryref/003
本来なら1.9以降の機能に合わせて当該箇所をリプレースするべきですが、
やむを得ない場合はMigrateプラグインがありますので、
そちらを導入すれば1.8以前と変わらない機能が提供されています。
https://github.com/jquery/jquery-migrate/#readme
ただ、余計なファイルを読み込むことになりますので、
パフォーマンスは落ちるでしょう。
下降したパフォーマンスが許容範囲かどうかの確認をしてください。
レスポンシブデザインを採用している場合は特に携帯(スマホ)ブラウザでの表示速度に気をつけてください。
4G回線でも意外とロード時間が長いページが多々あります。
リプレースするリソースがあるのか、パフォーマンスは問題ないかなど
総合的に判断して更新するか否かを決断されるのがよいでしょう。
Pluginのバージョン対応にも気を配りましょう
また、各種jQuery Pluginを利用していた場合もそれぞれのPluginが
利用するjQueryのバージョンに対応しているかどうかは必ず確認して下さい。
IEのバージョンによって読み込むjQueryを切り替える
2.x系の方がパフォーマンスが良いため、
IEのバージョンによって1.x系と2.x系を切り替えるという方法もあります。
その場合は、両方で通用する書き方を心がけてください。
それぞれでしか動かないコードを書いてしまうとメンテナンス性が悪くなって
結局後で苦労することになりかねません。
http://qiita.com/nmta/items/47cad749db2bfeb319b7
jQuery以外の要素も確認が必要です
もちろん、各ブラウザへの対応がjQueryだけでは完結しません。
jQuery以外にHTML5やCSS3も含めた細かい要素に関する対応の横断的な確認は下記のサイトが便利です。
http://caniuse.com/#compare=ie+6,ie+7,ie+8,ie+9,ie+10,ie+11,ie+Edge,firefox+41,chrome+46,safari+8
IE6〜Edge、Firefox41、Chrome46、Safari8を選択したリンクなっていますが、
お好みに合わせて確認してみてください。
次回は検証環境について書きます。
幸せな法人ユーザー対象WEBページ制作ライフを!